
블로그 운영자는 타인의 불법 콘텐츠 복사를 막기 위해 오른쪽 마우스 클릭 금지 스크립트를 하용합니다.
나의 콘텐츠를 보호하기 위해서죠.
그럼 오른쪽 마우스 금지를 어떻게 하는 지 알아보겠습니다.
우선 티스토리 블로그에서 복사 방지를 적용하는 방법은 두가지 방법이 있습니다.
티스토리 플러그인 VS 마우스 오른쪽 클릭 방지 스크립트
플러그인을 사용하여 오른쪽 마우스 금지를 적용하면 엣지, 크롬 등의 확장프로그램을 이용하여 해제할 수 있기 때문에 html스크립트를 적용하여 추가 방지하는 방법을 많이 사용하고 있습니다.
1. 플러그인 적용하기


블로그 관리자 페이지에 접속하면 좌측 메뉴중에 플러그인 버튼을 누르고 "마우스 오른쪽 클릭방지" 플러그인을 적용해 주면 끝입니다.

상단 검색창을 이용해서 검색하셔도 되지만 플러그인이 그리 많은 편이 아니기에 저 보라색 버튼을 찾으시면 쉽게 찾으 실 수 있을거에요.
2. HTML 스크립트 사용하기
먼저 관리자 페이지 좌측 메뉴에서 꾸미기 → 스킨편집 → html편집 으로 들어갑니다.

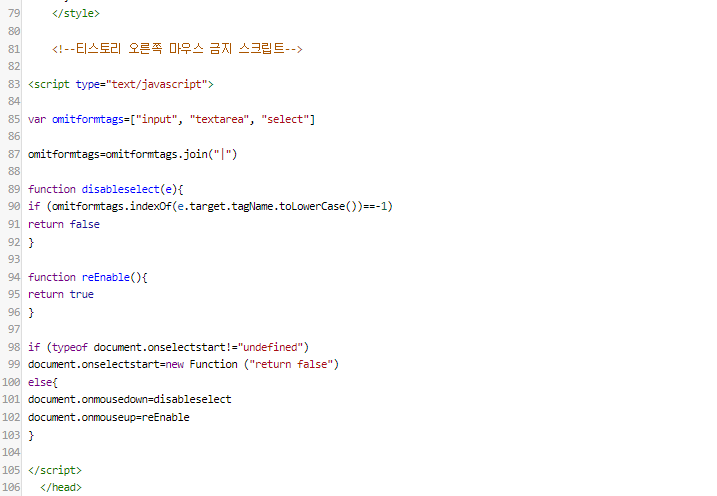
html 편집을 이용하여 오른쪽 마우스 클릭 금지 스크립트를 적용하는 방법입니다. 아래의 코드를 복하사여 <head> 와 </head> 사이에 스크립트를 붙여넣기 해줍니다.
<!--티스토리 오른쪽 마우스 금지 스크립트-->
<script type="text/javascript">
var omitformtags=["input", "textarea", "select"]
omitformtags=omitformtags.join("|")
function disableselect(e){
if (omitformtags.indexOf(e.target.tagName.toLowerCase())==-1)
return false
}
function reEnable(){
return true
}
if (typeof document.onselectstart!="undefined")
document.onselectstart=new Function ("return false")
else{
document.onmousedown=disableselect
document.onmouseup=reEnable
}
</script>
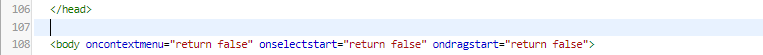
그리고 </head> 아로 아래줄에 아래의 스크립트를 하나 더 넣어 줍니다.
<body oncontextmenu="return false" onselectstart="return false" ondragstart="return false">
이제 우측 상단에 적용 버튼을 눌러 스킨편집을 마무리해 줍니다.

첫번째 스크립트는 <head> 와 </head> 사이 어디든 붙여 넣어도 상관없습니다.
자 이제 자신의 블로그에서 작동되는지 확인해보시면 됩니다.
저는 잘되는 것 같아요^^
'기타 정보 > 티스토리 블로그' 카테고리의 다른 글
| 색인이 생성되었으나 robots.txt에 의해 차단됨 해결 방법은? (0) | 2022.04.04 |
|---|---|
| [티스토리] 네이버에 검색되자 [서치어드바이저 등록하기] (0) | 2022.03.28 |
| [티스토리] 블로그 구글 서치 콘솔 등록하기 #1 [플러그인 설치] (0) | 2022.03.26 |
| [티스토리] 개인도메인 연결 후 보안인증서(SSL) 발급 받기 (0) | 2020.02.26 |
| [티스토리] 애드센스 수익 손실 위험 ads.txt 파일 업로드 방법이... (0) | 2020.02.26 |

